官網的安裝文件 → 各個電腦作業系統都有安裝的教學,本文將介紹的是使用macOS來安裝Flutter
如果你的macOS 版本為macOS Catalina,請更改終端機的Shell 為zsh ,原由可參考Why does macOS Catalina use Zsh instead of Bash? Licensing,流程就不介紹了,可參考 bash to zsh 設定流程或Mac OS 終端機美化(Mac OS Terminal)
在官網選擇安裝macOS環境後,會提供現在最新版本的Flutter 給我們下載,之後把下載完的壓縮檔解壓縮至想存放的位置。
沒想法的話可以建立一個名為Developer 的資料夾放在 /Users/[使用者名稱]/ 下,並解壓縮的SDK放置在 /Users/[使用者名稱]/Developer下
參考官網上的 Update your path,首先,打開終端機吧
編輯zsh終端機的配置文件
輸入指令:
vim ~/.zshrc
在配置文件底下設定路徑,先輸入 i 進入 INSERT 模式,並新增:
export PATH="$PATH:[存放Flutter SDK 的路徑]/flutter/bin"
我的範例為:
export PATH="$PATH:$HOME/Developer/flutter/bin"
$HOME:相對應為 [使用者名稱]/d
重新開啟終端機
輸入指令:
which flutter dart
即會出現你的 flutter 與dart 的路徑,確保Flutter 可以成功運作指令
/Users/ryder0604/Developer/flutter/bin/flutter
/Users/ryder0604/Developer/flutter/bin/dart
若出現dart的路徑為/usr/local/bin/dart,代表已下載過Dart SDK了,但這樣子有可能發生Flutter 版本與下載過的Dart 版本不相容的問題,且從Flutter 的1.19.0開發版本開始,我們下載的Flutter SDK 也會下載Dart 的兼容版本,故需把之前單獨下載的Dart 解除安裝
輸入指令:
flutter --version
即可看到我們Flutter 的版本資訊

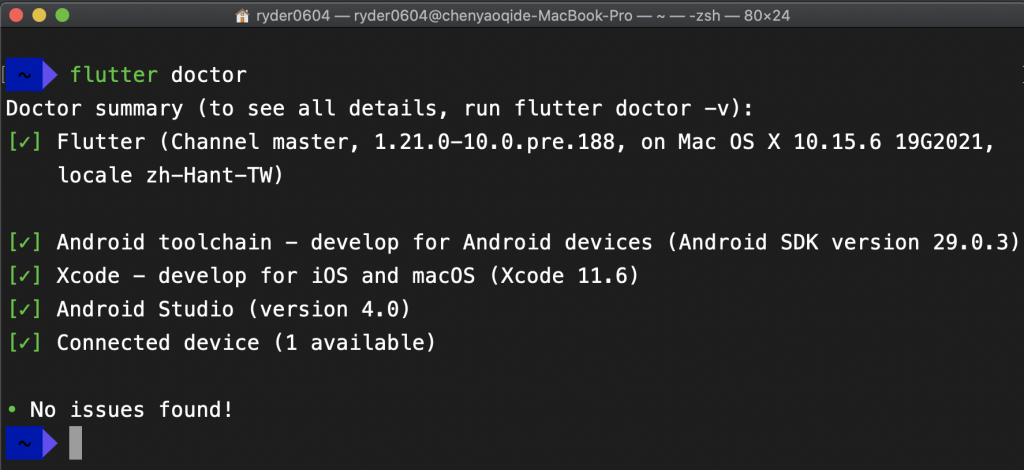
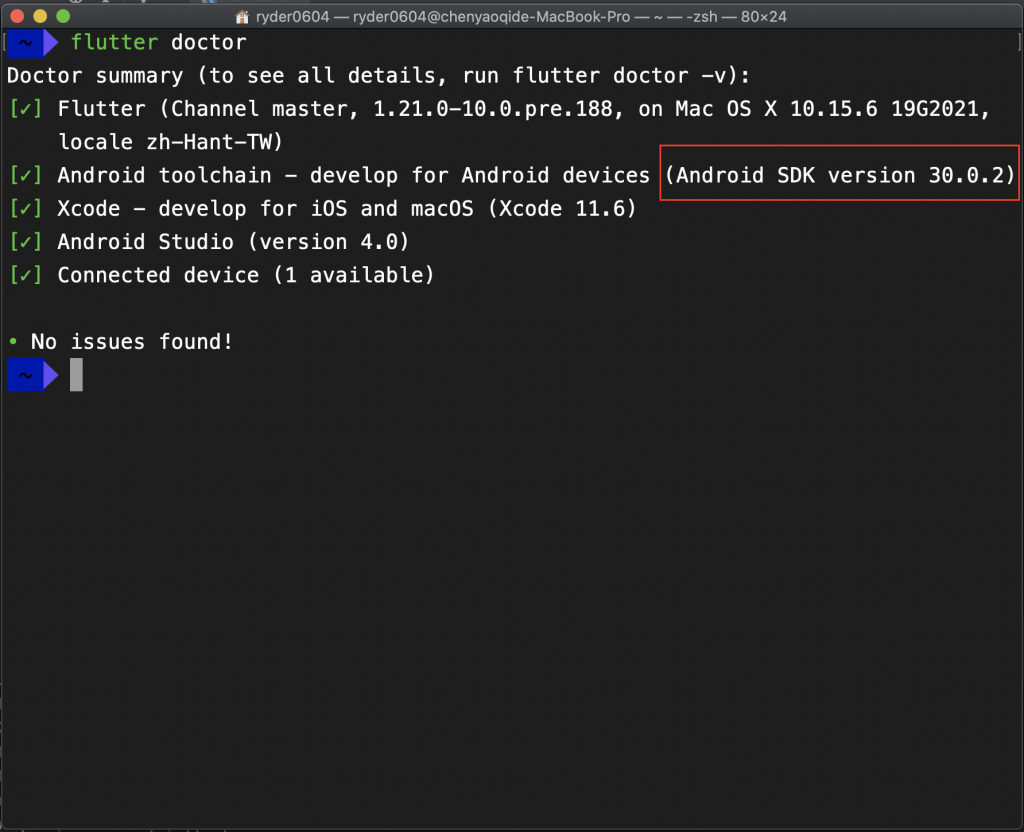
這樣也就代表我們已成功安裝完Flutter SDK了,我們也可以透過下Flutter 指令,確認我們Flutter 環境上還缺少甚麼 → flutter doctor

這邊因為我的環境已經架設完畢,flutter doctor會幫我檢查並告訴我說環境並沒有任何問題
順帶一提,在目前開發Flutter 上,官方推薦Android Studio或是Visual Studio Code這兩套IDE,由於我對Android Studio 比較熟悉,之後開發也將以Android Studio 為範例,所以等一下也會在Android Studio 上安裝開發Flutter 所需要的東西。
首先,去官網下載最新版本的Android Studio,下載完後開啟Android Studio,開啟Android Studio 是不會有 Start a new Flutter project 的選項來給我們新增Flutter 專案的 (這邊會有是因為我已經安裝完),所以我們要在Android Studio 上安裝Flutter
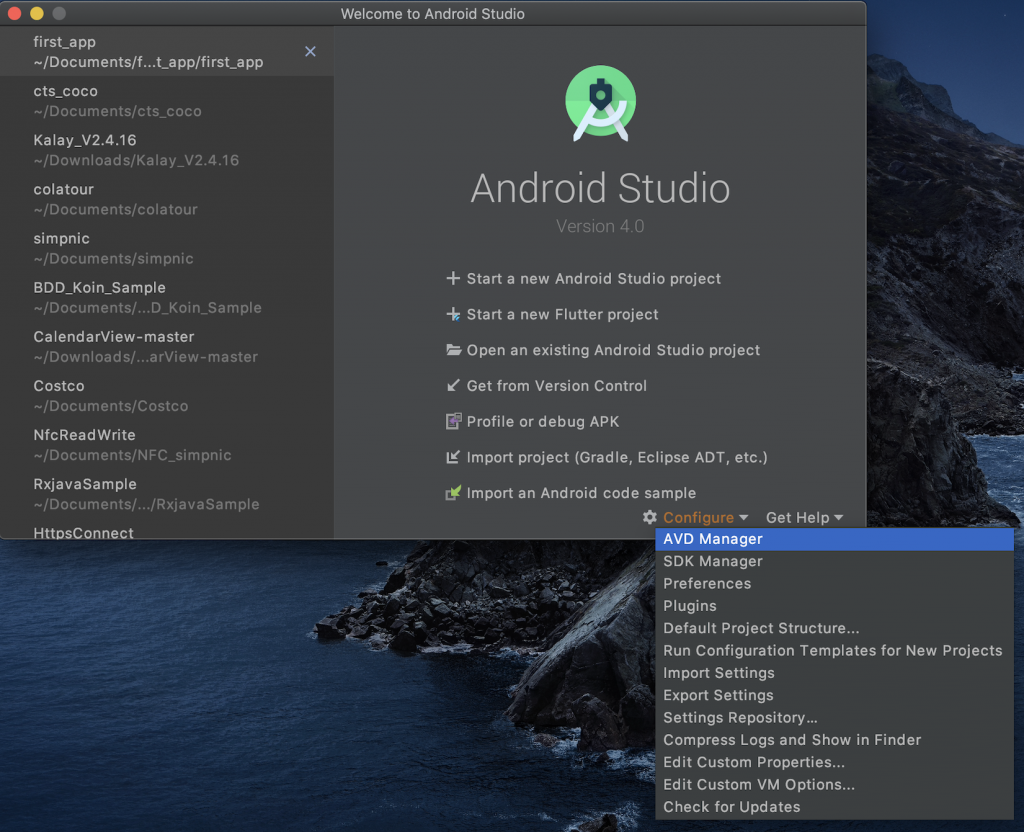
首先點擊Configure,並點選Preferences
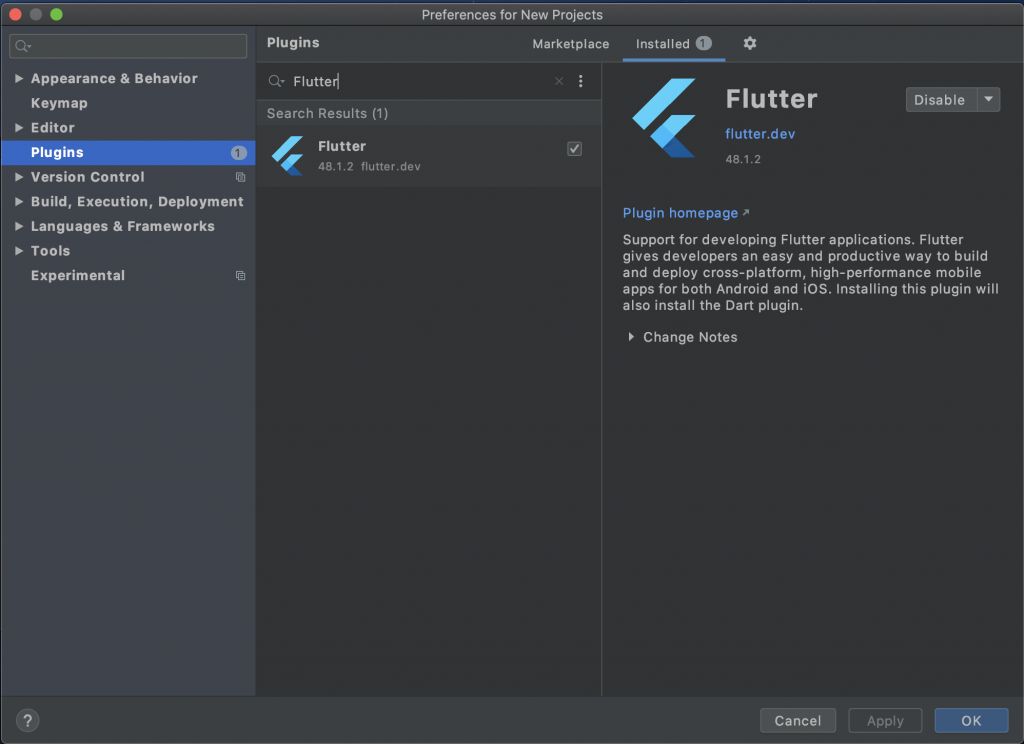
在左邊清單選擇Plugins後,搜尋Flutter 並安裝,安裝過程會詢問是否也安裝Dart,選擇同意並安裝,安裝成功後重新啟動Android Studio
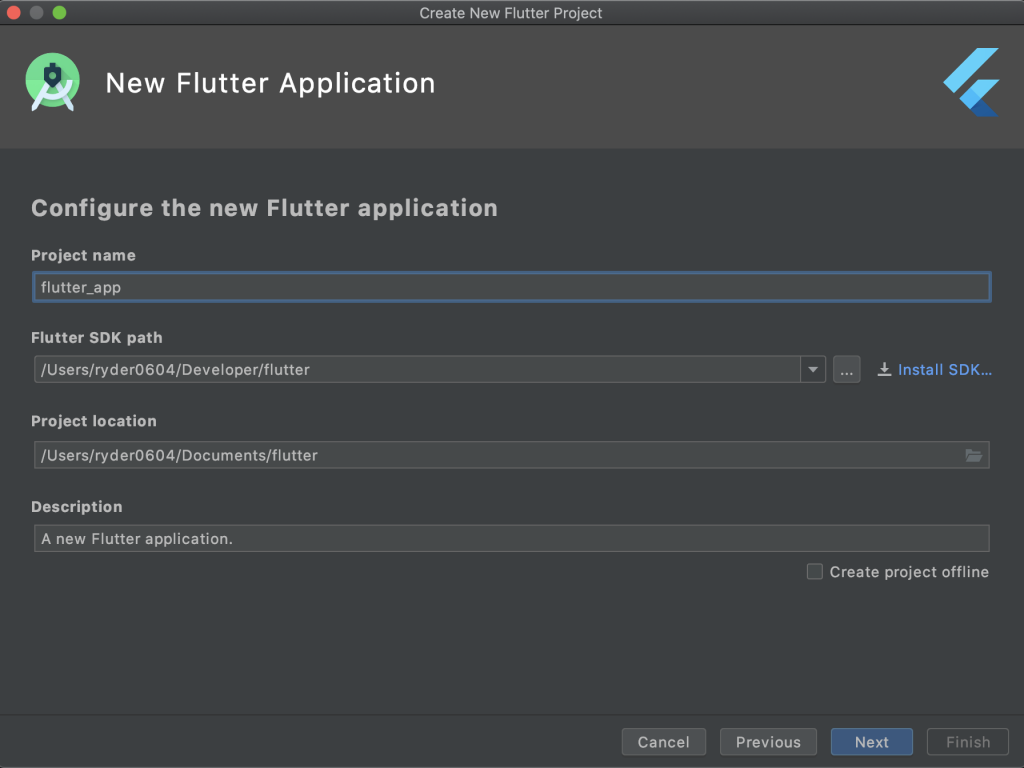
現在就會出現Start a new Flutter project 的選項來給我們新增Flutter 專案了,點擊後會看到預設選擇為Flutter Application,繼續按下一步
可以設定專案名稱,儲存的位置等等,其中注意Flutter SDK path 為我們上面建置的路徑相同。
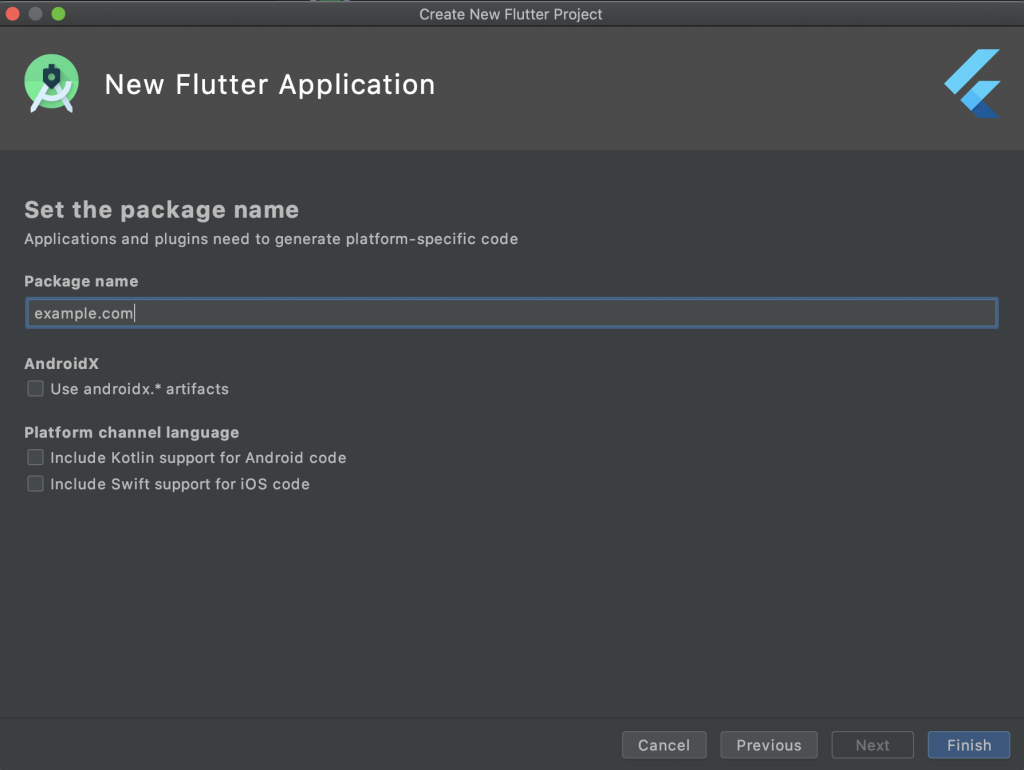
之後,按下一步
按完成,Android Studio 就會建立出一個Flutter 專案囉
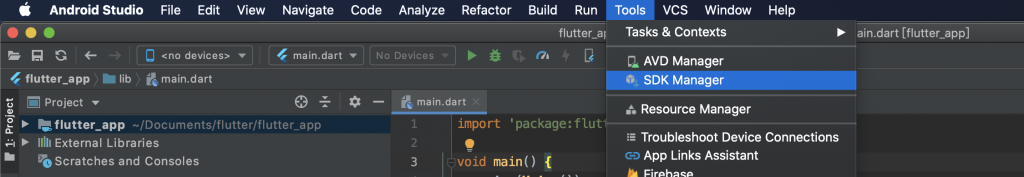
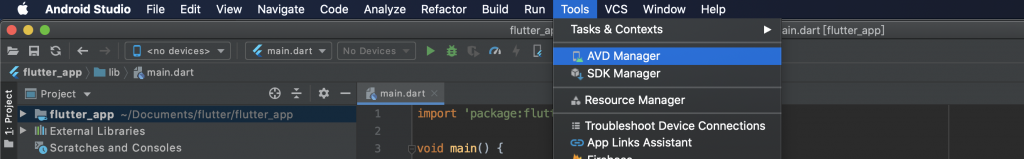
在開啟的Android專案後,點選Tools
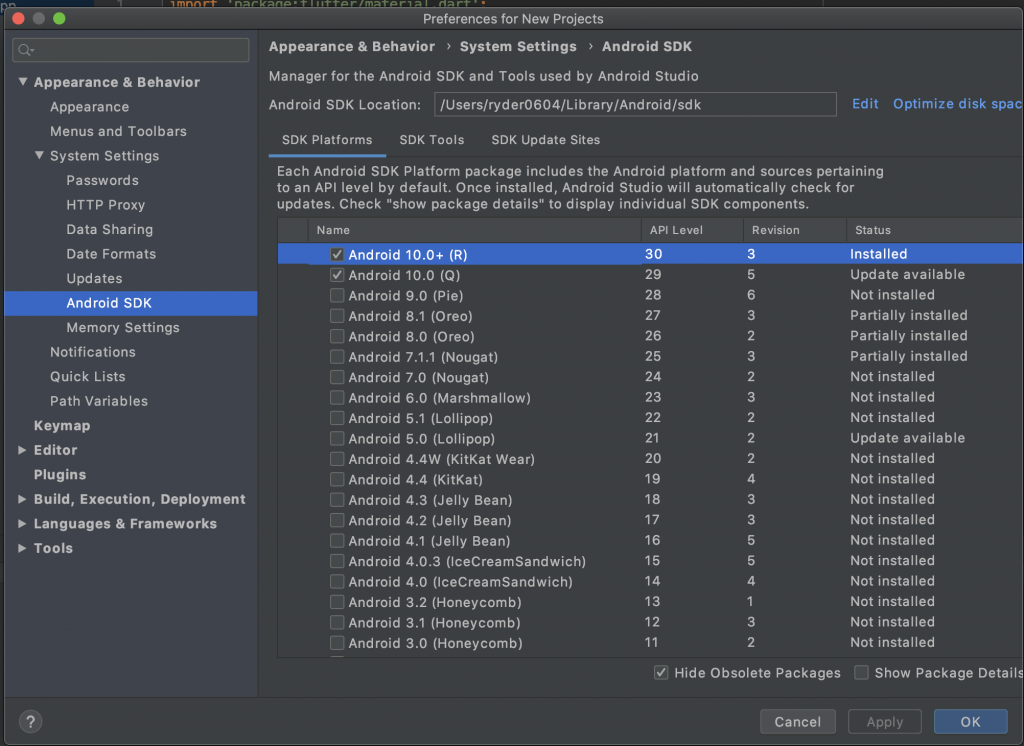
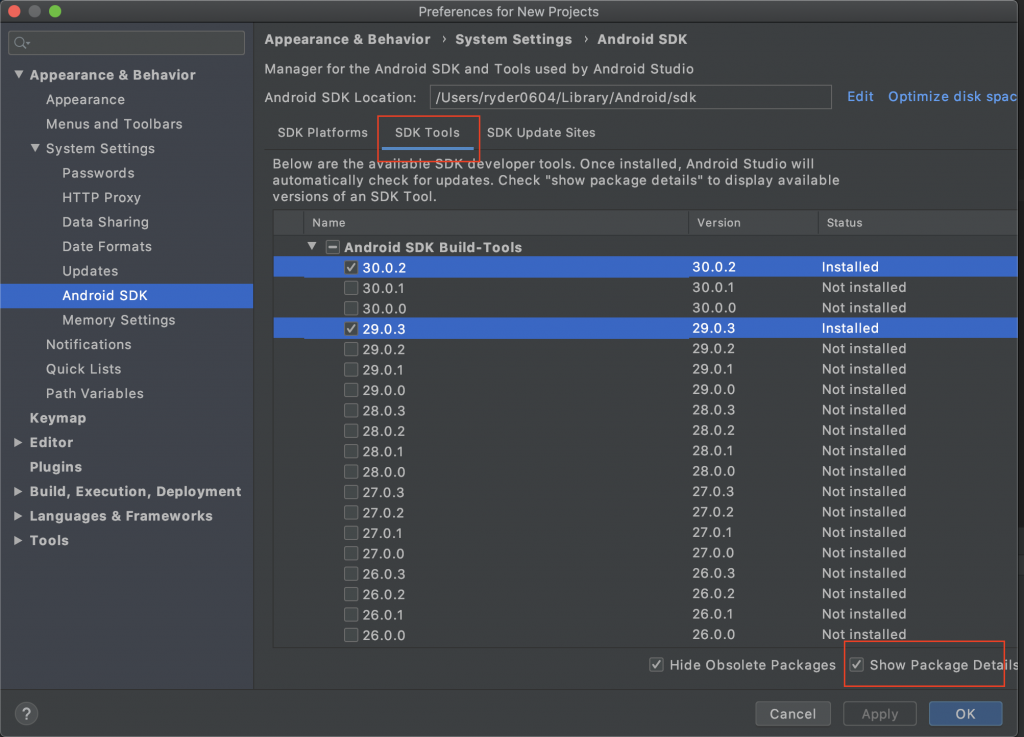
選擇SDK Manager後,選擇要安裝的版本,可以選最新的版本
在隔壁標籤頁 SDK Tools,一樣選擇版本最新的,之後按OK就會開始下載並更新
更新完成後,可以打開terminal,並下指令叫flutter doctor 檢查,會發現SDK版本會更新成剛剛設定的版本
若出現License 的問題,照著錯誤訊息走,輸入指令 flutter doctor --android-licenses 後,出現條款要同意的話,輸入y同意即可,也可以再叫flutter doctor 確認檢查,會發現已經沒問題了
在開啟的Android專案後,點選Tools,選擇AVD Manager
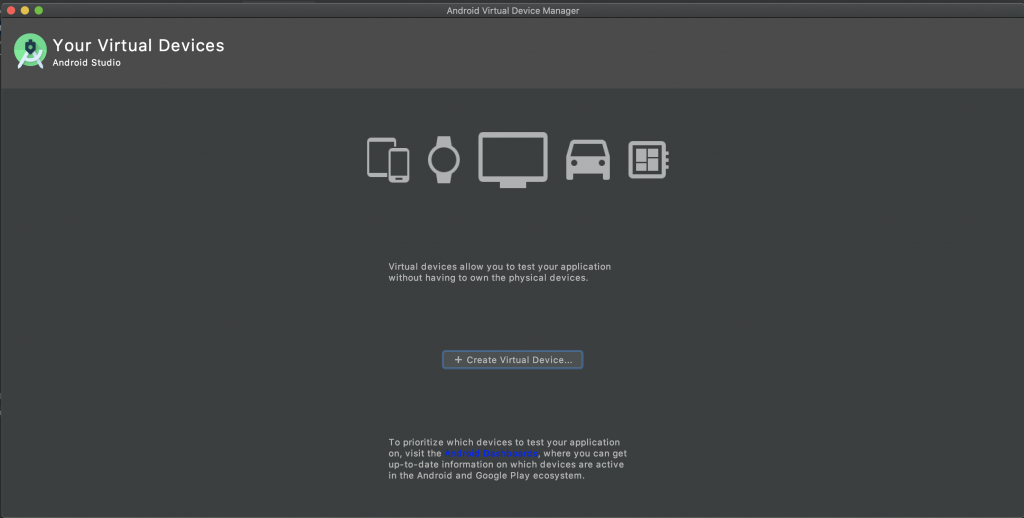
點選Create Virtual Device
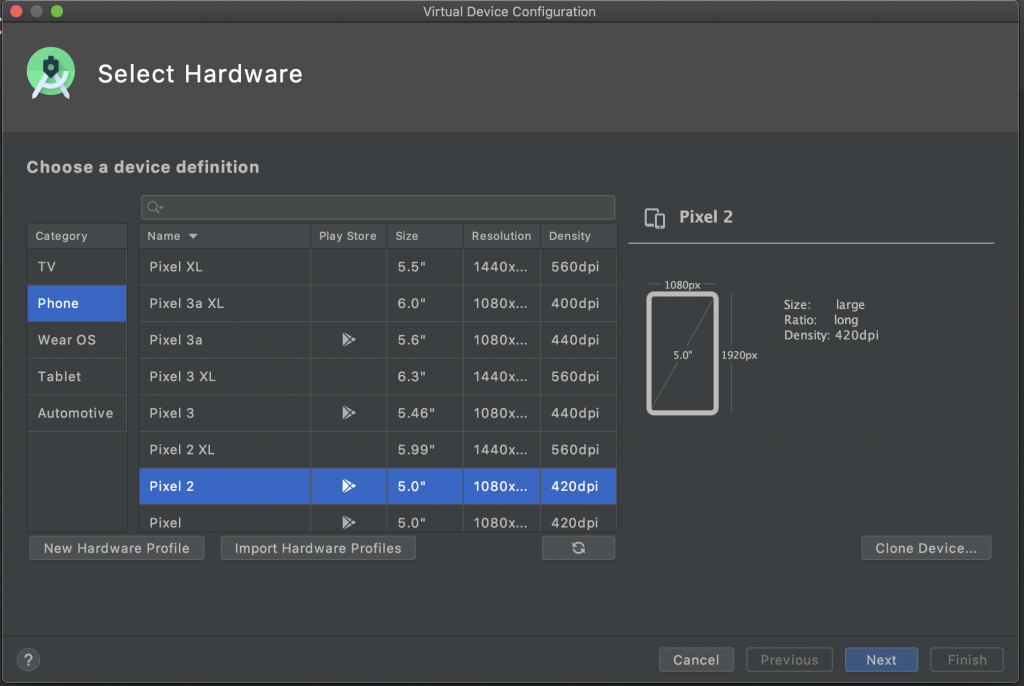
選擇模擬器類型後,點選下一步
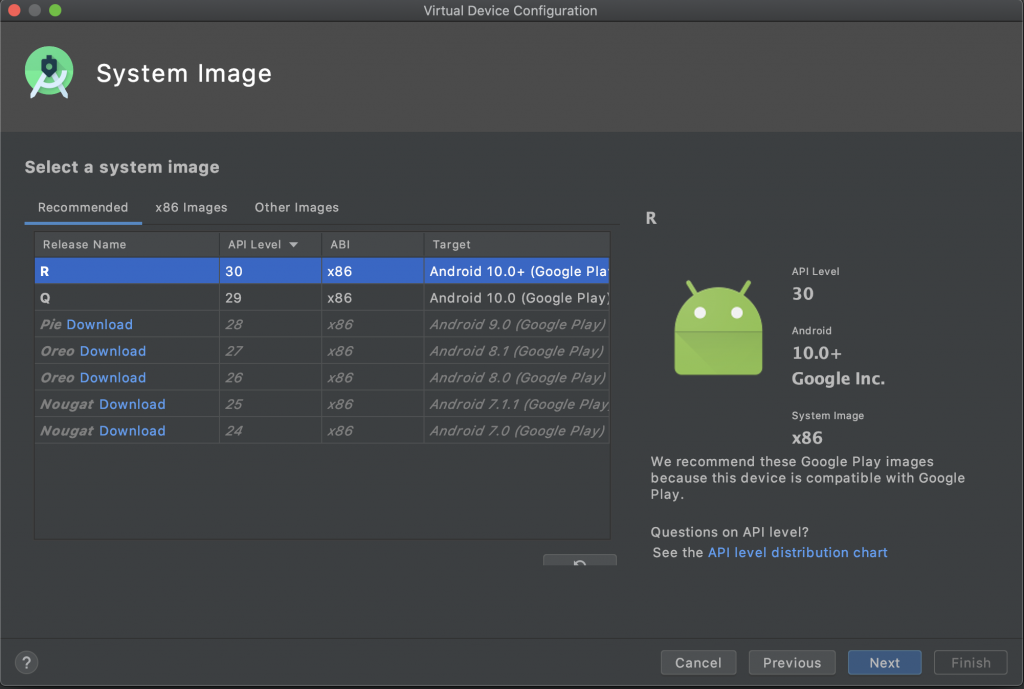
選擇要在模擬器上運行的作業系統,建議選新一點的,沒下載過的版本可以點選Download下載,載完後點選下一步
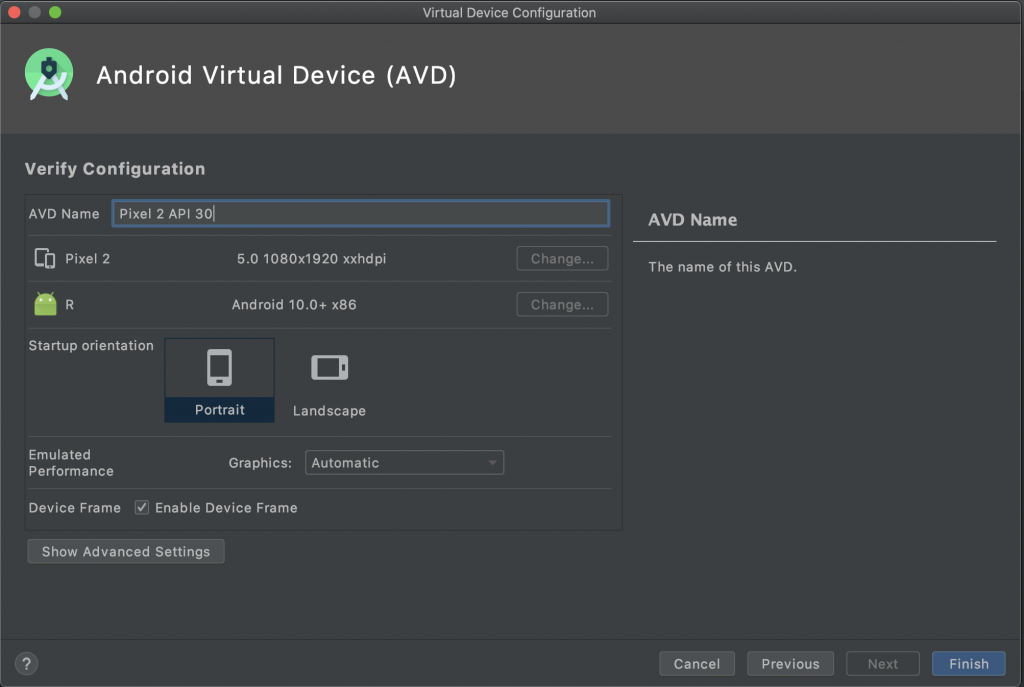
可編輯模擬器的名字,確認後按完成
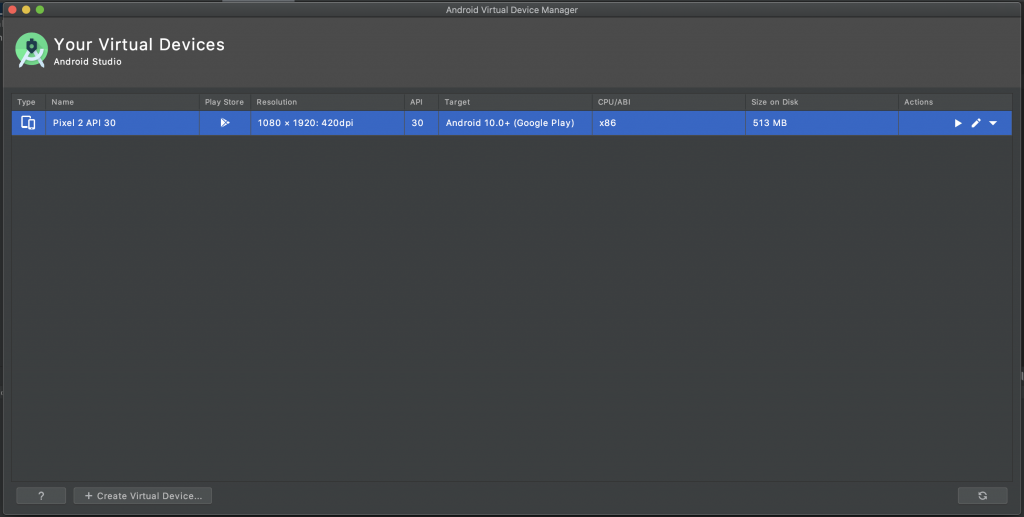
剛剛建立的模擬器就會出現在AVD Manger裡了
按下右邊的play按鈕,模擬器就會打開了。
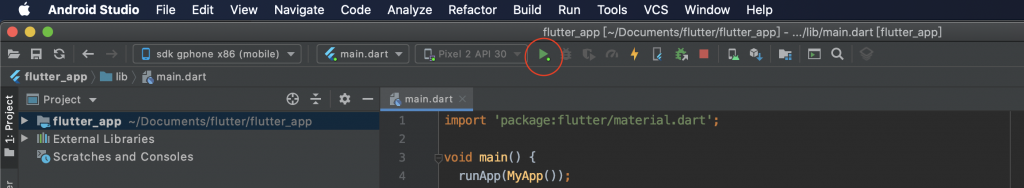
回到我們的專案,只要按下run按鍵,就可以用我們剛剛建立的模擬器跑我們的範例專案了,可參考Android Studio toolbar

這樣我們的Android 環境就建置完成了!
參考官網上的iOS setup,首先先在AppStore 安裝Xcode,安裝完後,需要開啟Xcode同意License條款,同意後打開終端機,輸入指令
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
會要你輸入密碼,輸入時不會顯示在螢幕上,小心輸入正確密碼即可
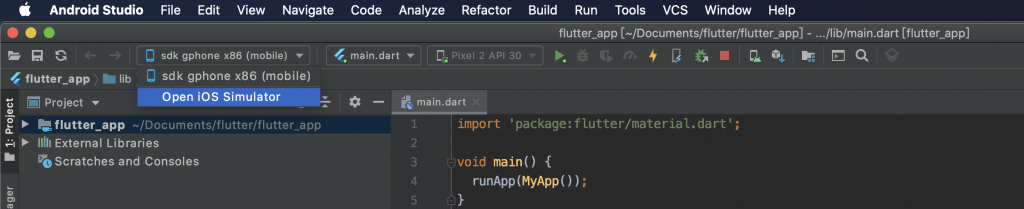
之後,回到我們的Android Studio,打開iOS 模擬器
iOS 模擬器就打開囉
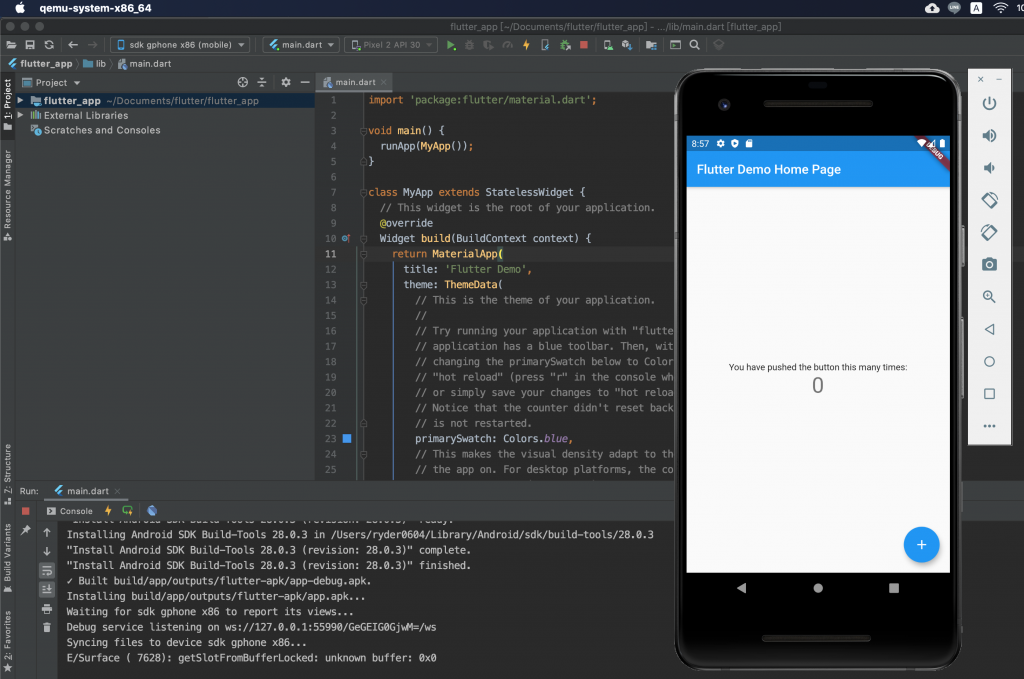
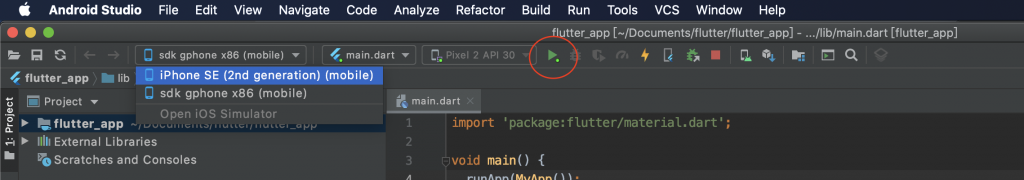
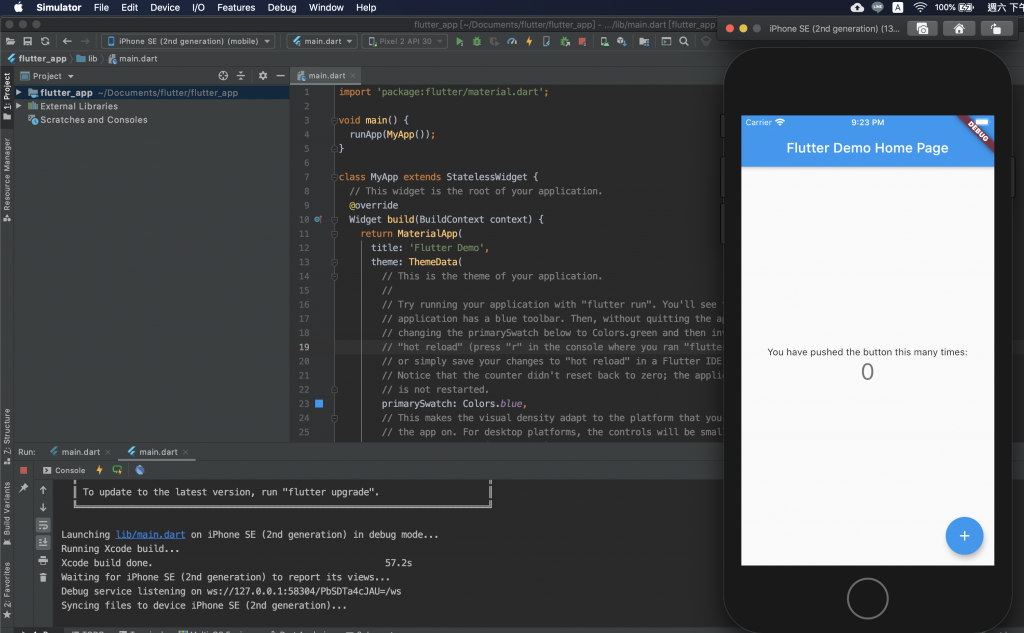
之後切換到iOS 模擬器,把專案run在上面試試看吧
成功:
隨時想確認環境有沒有問題都可以在終端機叫flutter doctor ,若照上面的步驟走有出現問題,也歡迎提問,看到問題不用害怕,可以嘗試著去解決,相信以後踏進Flutter 這個領域,會充滿各式各樣的挑戰,期許自己慢慢養成面對問題,解決問題,享受解決問題成功的成就感吧!
接下來會花個幾天來學習一下Dart 語言,有程式基礎的相信都能很快上手,內容不會到很深,剛學程式的人如果還有不懂,或者是想再更深入了解的話,建議可以去官網補充不足的地方,後面內容會從基本觀念開始,搭配自己練習,應該都不會有問題,多花點心思,打好基礎,相信對未來會有幫助的。
